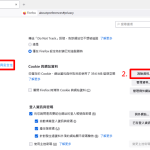
在Firefox浏览器中查看网页的源代码,可以通过右击页面空白处,然后选择“查看页面源代码”,或者使用快捷键Ctrl+U(在Windows和Linux系统上)或Cmd+Option+U(在Mac系统上)。这将打开一个新标签,显示当前网页的HTML源代码。

Firefox中查看源代码的基本步骤
使用右键菜单查看源代码
- 打开目标网页:首先,在Firefox下载好的浏览器中打开您想要检查源代码的网页。确保网页完全加载完成,以便可以查看所有相关代码。
- 右键点击操作:在页面的任何空白区域点击鼠标右键。避免点击任何媒体或链接元素,因为这些操作可能会调出不同的上下文菜单。
- 选择查看源代码:在弹出的上下文菜单中选择“查看页面源代码”选项。这将在新的标签页中打开一个包含网页完整HTML代码的视图,您可以在这里进行详细的查看和分析。
使用快捷键快速访问源代码
- 确保网页已加载:在使用快捷键之前,请确认您想要查看源代码的网页已经在Firefox中打开并且完全加载。
- 应用快捷键:根据您的操作系统使用适当的快捷键。在Windows和Linux系统上,按
Ctrl+U;如果您使用的是Mac系统,那么使用Cmd+Option+U。 - 查看并分析代码:通过快捷键触发后,源代码会在一个新的标签页中展示。您可以自由地滚动查看代码,或使用页面内搜索功能(通常是
Ctrl+F或Cmd+F)来查找特定代码段。
为什么要在Firefox中查看网页源代码
理解网页布局和代码结构
- 基础学习工具:查看源代码是学习HTML、CSS和JavaScript的实用方式。通过审视实际网站的代码,新手开发者可以理解如何将这些技术应用于创建网页布局和设计元素。
- 洞察竞争对手策略:业界专业人士常通过查看竞争对手的网页代码来了解他们是如何构建和优化网站的。这种洞察可以揭示对方使用的框架、库以及布局策略。
- 改善自己的网站设计:通过分析高质量的网站源代码,开发者可以获得灵感,并学习到新的编码技巧,从而用于提升自己的网站设计和功能实现。
调试和优化网页性能的重要性
- 发现和解决错误:查看源代码允许开发者快速识别和修复编码错误或布局问题,这对于提高网站的用户体验至关重要。
- 网站性能优化:通过分析源代码,开发者可以识别出可能导致加载延迟的繁重脚本或过多的样式声明。优化这些元素可以显著提升网页的加载速度和响应性。
- SEO优化:源代码中的元标签、关键字、结构化数据等元素直接影响搜索引擎优化(SEO)。通过审查这些代码部分,可以确保它们都已正确实施,以提高搜索引擎排名。

Firefox查看源代码的高级技巧
利用开发者工具进行深入分析
- 打开开发者工具:在Firefox中,通过点击右上角的菜单按钮,选择“Web Developer”,然后选择“Toggle Tools”,或者直接使用快捷键
Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)来打开开发者工具。 - 使用控制台:控制台是开发者工具中的一个强大部分,允许你查看日志信息、与页面交互以及测试JavaScript代码。这是深入分析网页行为和解决脚本问题的关键工具。
- 网络分析:网络标签页允许开发者查看页面加载过程中的所有请求和资源加载详情,如文件请求、加载时间和可能的延迟,这对于优化页面加载速度至关重要。
如何查找和定位具体代码元素
- 元素选择器:使用Firefox开发者工具中的“检查元素”工具,可以直接点击页面上的任何元素,快速定位到该元素的HTML代码和CSS样式。这个功能通过快捷键
Ctrl+Shift+C(Windows/Linux)或Cmd+Option+C(Mac)激活。 - 搜索特定元素:在“检查器”标签中,使用搜索框可以通过元素名称、ID或类名查找页面上的元素。这对于在复杂的页面结构中快速找到相关代码非常有用。
- JavaScript交互和调试:在“调试器”标签中,可以查看和修改JavaScript代码,设置断点来测试特定部分的代码执行。这有助于理解页面上的交互是如何实现的,以及如何影响用户体验。

与其他浏览器比较:查看源代码功能
Firefox与Chrome的源代码查看对比
- 访问方式:在Firefox中,用户可以通过右键点击网页后选择“查看页面源代码”或使用快捷键
Ctrl+U(Windows/Linux)/Cmd+Option+U(Mac)来访问源代码。而在Chrome中,同样可以右键选择“查看页面源代码”,或使用相同的快捷键。 - 用户界面:Firefox和Chrome在显示源代码时都提供了非常类似的用户界面,包括行号、语法高亮以及代码折叠功能,但Chrome的开发者工具提供了更多的交互性和集成的调试工具。
- 功能集成:Chrome的开发者工具通常被认为更为先进,尤其是在性能分析和移动端模拟方面。Firefox虽然也提供了全面的开发者工具,但Chrome在某些功能上可能更加强大和细致。
Firefox与Edge的功能差异
- 核心技术:Firefox使用的是Gecko引擎,而Edge最新版本基于Chromium,这使得Edge在处理某些HTML和CSS特性时与Chrome更为相似。Firefox在这方面保持了独立性,可能在解释某些代码时有细微差别。
- 开发者工具:Edge的开发者工具和Chrome非常相似,因为它们都基于Chromium。这意味着在Edge和Chrome之间切换对开发者来说几乎没有学习成本。而Firefox的开发者工具在布局和一些高级功能的实现上有所不同,提供了独特的工具,如网络监控工具中的响应式设计模式。
- 性能和兼容性:Edge和Chrome在性能测试中常常显示出较高的效率,尤其是在处理复杂的JavaScript和现代Web应用方面。Firefox虽然在性能上持续优化,但在某些场景下可能与基于Chromium的浏览器有所差距。

如何利用Firefox的源代码查看器进行SEO优化
分析网页的Meta标签和关键词
- 查找和评估Meta标签:在Firefox的源代码视图中,使用
Ctrl+F(Windows/Linux)或Cmd+F(Mac)搜索功能查找<meta>标签。这些标签包含了关于网页描述、关键词和作者信息的元数据,这些信息对搜索引擎优化至关重要。 - 优化标题和描述:通过检查
<title>和<meta name="description">标签,确保它们包含针对目标关键词优化的内容。这不仅帮助提高搜索排名,还增加点击率。 - 关键词策略审查:虽然搜索引擎不再重视过度堆砌的关键词,但合理地在Meta标签中使用相关关键词依然对SEO有益。检查这些关键词是否自然地融入内容中,并确保它们与页面主题紧密相关。
检查和优化网页的加载速度
- 识别慢加载的资源:使用Firefox开发者工具中的“网络”面板查看加载时间线和各资源的加载详情。查找任何异常长的加载时间,这可能是由大文件或不必要的重定向引起的。
- 优化图片和脚本:减小图片大小、合并CSS和JavaScript文件、使用异步加载脚本技术,以减少阻塞渲染的资源。这些改进可以显著减少页面加载时间,从而改善用户体验和SEO表现。
- 使用缓存和CDN:利用浏览器缓存和内容分发网络(CDN)来减少服务器响应时间和全球访问延迟。这些技术不仅可以加速内容的加载,还可以在高流量情况下提高网站的稳定性。
为什么在Firefox中无法查看源代码?
如果你在尝试查看源代码时遇到问题,可能是由于网页使用了防止查看源代码的脚本或者设置。在这种情况下,检查浏览器扩展或脚本阻止器是否启用,它们可能会阻止源代码的正确显示。
查看源代码有哪些快捷键以外的方法?
除了使用快捷键
Ctrl+U(Windows/Linux)或Cmd+Option+U(Mac),你还可以在Firefox的菜单中通过选择“工具”>“Web Developer”>“Page Source”来查看源代码。这种方法同样会打开一个新标签页,显示当前网页的源代码。在Firefox中查看源代码时,如何只查看特定部分的代码?
你可以利用Firefox的“检查元素”功能来查看特定部分的源代码。右键点击页面上你感兴趣的部分,并选择“检查元素”。这将打开开发者工具,并高亮显示选中元素的HTML代码,方便进行详细查看和分析。