是的,Firefox允许用户自定义主题。用户可以通过安装来自Firefox附加组件网站的第三方主题或使用Firefox Color这样的工具自行创建和调整主题的颜色和元素,以达到个性化的浏览器外观。

Firefox主题自定义入门
如何使用Firefox Color自定义主题
- 访问Firefox Color工具: 打开Firefox下载好的浏览器,访问Firefox Color网站,这是一个由Mozilla提供的在线工具,允许用户直接在浏览器中创建和调整自定义主题。
- 选择和调整颜色: 使用Firefox Color的界面,你可以轻松选择工具栏、背景、按钮和其他界面元素的颜色。工具提供色盘和预设颜色方案,也可以输入特定的HEX颜色代码。
- 应用和分享主题: 设定好颜色和元素后,点击“保存”按钮应用主题到你的Firefox浏览器。你还可以选择分享你的主题设计,创建一个链接供其他用户安装使用。
在Firefox中安装和管理第三方主题
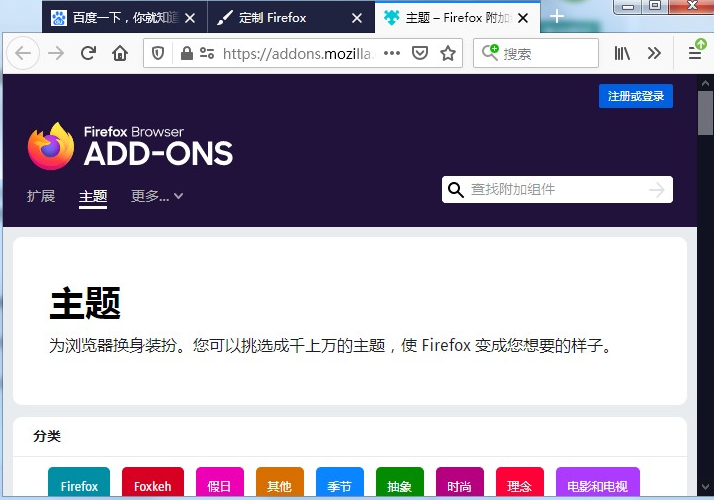
- 寻找主题: 访问Mozilla的官方附加组件网站,特别是Firefox附加组件主题部分。这里聚集了成千上万的第三方主题,可以按照热度、评价或新颖性进行筛选。
- 安装主题: 当你找到喜欢的主题后,点击主题页面上的“添加到Firefox”按钮。主题将自动下载并应用到你的浏览器中,无需重启浏览器。
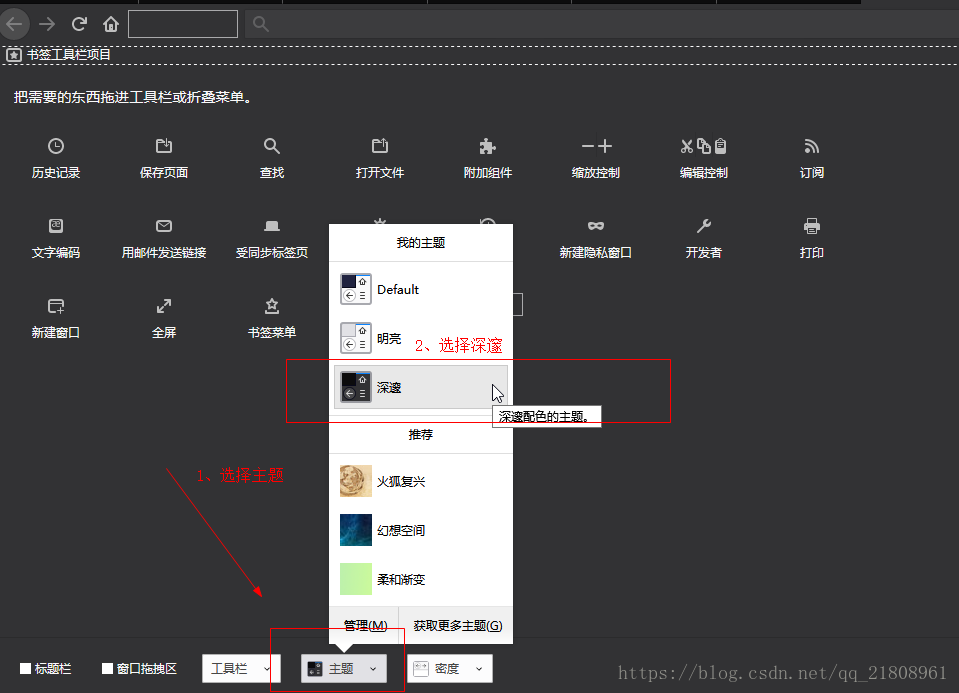
- 管理和切换主题: 如果想切换或管理已安装的主题,点击Firefox右上角的菜单按钮,选择“附加组件和主题”,然后进入“主题”标签页。在这里,你可以启用、禁用或删除任何已安装的主题。
提升Firefox使用体验的自定义技巧
调整Firefox主题的颜色和布局
- 使用内置选项调整颜色: 在Firefox中,你可以通过访问“选项”>“通用”>“颜色与外观”,轻松调整浏览器界面的主要颜色。这些设置允许你更改链接颜色、背景颜色等。
- 应用自定义CSS: 对于更高级的自定义,可以使用
userChrome.css文件来修改Firefox的用户界面。这需要一定的CSS知识,但可以让你精确控制界面元素的布局和外观。 - 安装第三方主题: 通过访问Firefox的附加组件和主题市场,可以找到各种设计精美的主题,这些主题预设了颜色和布局,安装后可以立即改变浏览器的整体外观。
利用附加组件改进浏览器功能
- 安装生产力工具: Firefox的扩展库中有大量的工具可以提高你的生产力,例如“Evernote Web Clipper”用于快速保存网页内容,或“LeechBlock”帮助管理网站访问时间。
- 增强隐私和安全: 安装如“uBlock Origin”这样的广告拦截器可以减少干扰并提高浏览速度,而“HTTPS Everywhere”确保你的浏览尽可能使用HTTPS连接,增加安全性。
- 优化媒体体验: 通过安装如“Enhancer for YouTube”这类扩展,可以改善在线视频观看体验,提供视频速度控制、音量增强和自动播放等功能。

Firefox主题的创意设计方法
设计属于自己的Firefox主题
- 使用Firefox Color工具: 访问Firefox Color,一个由Mozilla提供的在线工具,允许你通过简单的界面选择和调整浏览器各部分的颜色。这是设计个性化主题的最直接方式。
- 了解主题基础: 学习主题的基本构成,包括背景图像、图标和颜色方案。这些元素是定制主题时需要设定的关键部分。
- 使用图形编辑软件: 如果你希望在主题中使用自己的图片或复杂设计,可以使用Photoshop或GIMP等图形编辑软件创建背景图像和图标。确保遵循Firefox主题的尺寸和格式要求。
分享和发布自制的Firefox主题
- 测试主题的兼容性: 在发布你的主题之前,确保它在最新版本的Firefox中运行良好,并且与常用的扩展不冲突。这可以通过安装主题到不同的设备和配置上进行测试。
- 上传至Firefox附加组件网站: 访问Firefox Add-ons网站,创建开发者账户并提交你的主题。Mozilla会进行审查,一旦通过,你的主题就会公开可用。
- 推广你的主题: 使用社交媒体、博客或论坛分享你的主题链接,提升可见度。确保提供一个吸引人的主题描述和高质量的预览图像,这可以增加用户的兴趣和下载次数。

如何恢复或删除Firefox自定义主题
恢复到Firefox默认主题
- 通过主题菜单恢复: 打开Firefox,点击右上角的菜单按钮(三条横线),选择“附加组件和主题”。在“主题”标签页中,找到“默认”主题,点击“启用”即可恢复到原始的Firefox主题。
- 重置浏览器设置: 如果你想彻底恢复Firefox到安装时的状态,可以在地址栏输入
about:support,然后选择“刷新Firefox”。这将重置你的浏览器设置但保留重要数据如书签和密码。 - 手动修改配置: 对于更高级的用户,可以直接修改
userChrome.css和userContent.css文件,删除或注释掉所有自定义代码,然后重启浏览器以应用更改。
删除或更换已安装的自定义主题
- 删除主题: 在Firefox中,打开“附加组件和主题”页面,切换到“主题”标签页。找到你想要删除的主题,点击它旁边的三个点(菜单),选择“删除”以移除该主题。
- 更换主题: 如果你只是想更换而非删除主题,同样在“附加组件和主题”中找到你想启用的其他已安装主题,点击“启用”即可立即更改。
- 使用第三方工具管理主题: 对于经常更换主题的用户,可以考虑使用如“Stylish”或“Theme Manager”这样的第三方扩展来管理主题。这些工具提供了更方便的界面来快速切换、编辑或删除主题。

Firefox主题自定义的高级技巧
使用CSS代码微调Firefox主题
- 编辑
userChrome.css文件: 通过编辑位于Firefox配置文件夹内的userChrome.css文件,你可以自定义Firefox界面的各个部分。例如,你可以改变标签的颜色、调整按钮大小或修改菜单的样式。 - 应用具体样式更改: 为了更改特定元素,如标签栏或地址栏,你需要使用适当的CSS选择器。例如,使用
.tab-background可以改变标签的背景色。 - 使用CSS来隐藏界面元素: 如果你想隐藏界面上的某些元素,比如滚动条或工具栏上的按钮,可以通过CSS设置
display: none;属性来实现。
利用开发者工具修改主题细节
- 启用开发者工具: 在Firefox中,你可以通过按
Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(macOS)开启开发者工具。这里的“检查器”工具可以帮助你识别和测试界面上的元素。 - 实时编辑CSS: 使用“检查器”工具,你可以看到选中元素的CSS属性,并且可以在开发者工具中实时编辑这些属性。这对于测试和找到最佳的CSS代码非常有用。
- 将更改保存到
userChrome.css: 在确认了修改效果后,将这些更改应用到userChrome.css文件中,这样每次启动Firefox时,这些自定义设置都会被加载。
如何开始自定义Firefox的主题?
可以通过使用Firefox Color这种在线工具,或直接在Firefox的附加组件和主题页面中浏览并选择各种预制主题来开始自定义你的浏览器外观。Firefox Color允许用户自定义颜色、图标以及整体布局。
自定义Firefox主题有什么好处?
自定义主题可以提升用户的浏览体验,使浏览器界面更符合个人喜好。此外,暗色主题等可以帮助减少眼睛疲劳,提高在低光环境下的舒适度。
在哪里可以找到Firefox主题的更多资源?
Mozilla的官方附加组件网站提供了成千上万的用户创建和官方主题,可供浏览和安装。此外,一些独立开发者网站和社区也提供独特的Firefox主题下载。


